Hola chicos, os voy a dejar un pequeño tutorial para crear una Web View o como el Xcode indica un UIWebView.
Este tutorial vamos a aprender como realizar una simple aplicación que muestra la página web que nosotros le digamos.
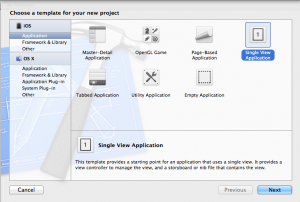
1. Creamos una nuevo proyecto y seleccionamos un nuevo «Single View Application»
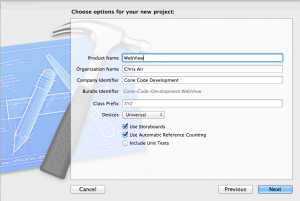
2. Le damos un nombre WebView. Seleccionamos que queremos una aplicación Universal, marcamos la casilla de StoryBoard y de Automatic Reference Counting.

3. Seleccionamos donde queremos guardar nuestro proyecto y le damos al botón Create
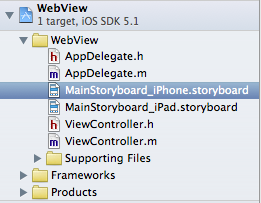
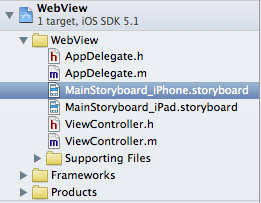
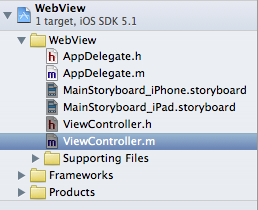
Bueno ya tenemos nuestro proyecto creado, si os fijáis en la parte izquierda se os muestra una lista de archivos en donde tenemos 2 archivos llamados ViewController uno con una extensión .h y otro con una extensión .m
El archivo .h es la cabecera, es decir, el archivo en donde se declaran las variables, métodos, funciones, etc.
El archivo .m es el archivo de la aplicación, es decir, donde implementaremos el código necesario para que la aplicación funcione e implementamos aquellas funciones que hemos declarado en el .h
También tenemos 2 archivos llamados storyboard, uno llamado MainStoryBoard_Iphone.storyboard que se mostrará en el iPhone y MainStoryBoard_Iphone.storyboard que se mostrará en el iPad.

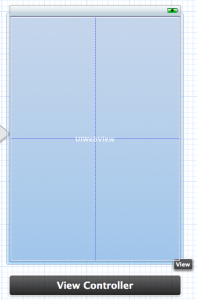
En la parte derecha del xCode tu puedes ver una View Controller

Si por algún motivo no lo ves, fijate en la parte superior derecha del xCode y marca los siguientes iconos.

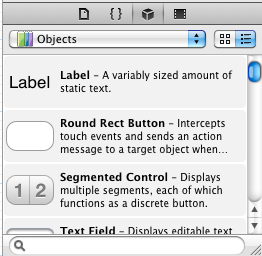
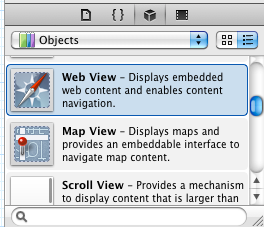
En la parte inferior derecha del Xcode verás una lista de objetos que se pueden insertar a la vista.

Muévete con el scroll hasta que encuentre «Web View»

Selecciona el Web View con el ratón y arrastra el objeto View Web a la View.h

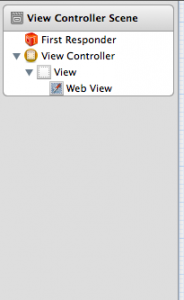
Si no ves esta barra (ViewController Scene) mira en el lado izquierdo de la barra de edición

y a continuación, haga clic en la flecha pequeña en la parte inferior de la pantalla.
![]()
En la View Controller Scene, haga clic en «Web View»

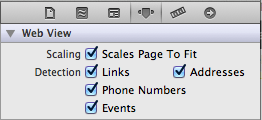
En la barra de la derecha del Xcode, en la parte superior, deberías ver algo así

explico brevemento cada botón que significa.
Scale Page to Fit : Escala la página web automáticamente al tamaño que le pongamos en la vista.
Link: Escanea los enlaces, para que al pulsarlos se abran en una nueva vista.
Addresses: escanea las direcciones y abre Maps para visualizar.
Phone Numerbers: escanea los números de teléfono, y cuando se pulsa sobre uno llama al número de teléfono.
Events: añade al calendario los eventos que aparezcan en la página web.
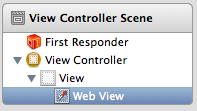
Ahora vamos a vincular la Vista con el controlador, es decir, vamos a darle acciones, en nuestro caso falta que cuando carguemos nuestra aplicación, esta sepa que tiene que cargar.
Pon los botones de la parte superior derecha como ves en la imagen.
![]()
En la barra de la izquierda, haga clic en MainStoryboard_iPhone.stroyboard

Deberías ver la pantalla de edición del iPhone a la izquierda de la pantalla y el archivo ViewController.h a la derecha de la pantalla

Ahora manten pulsada la tecla «Control», haga clic en la Web View de la View Controller Scene y sin dejar de seleccionar el botón arrastre el ratón hasta la pantalla de edición, situando el puntero del ratón justo debajo de la línea de @interface

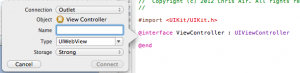
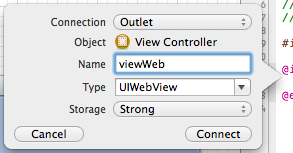
Una vez situado justo debajo de interface, dejas de pulsar el ratón y debería salirte un cuadro como este

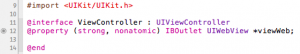
En la sección «Name» escriba viewWeb (puedes cambiarlo si quieres), y luego pulsa en el botón «Connect»

Comprobarás que justo debajo de @interface se añadirá automáticamente una nueva línea de código.

Vamos a cambiar nuevamente la vista para trabajar mejor, para ello pon los botones como en la imagen
![]()
En la parte izquierda del xCode pulsamos sobre el archivo ViewController.m

En el código que nos aparece buscamos el método «viewDidLoad» y agregamos el siguiente codigo.
- (void)viewDidLoad {
[super viewDidLoad];
NSString *fullURL = @"http://informaticosmurcia.es";
NSURL *url = [NSURL URLWithString:fullURL];
NSURLRequest *requestObj = [NSURLRequest requestWithURL:url];
[viewWeb loadRequest:requestObj];
}
Guardamos todos los cambios y por último solo nos queda probar la aplicación, para ello pulsamos en el botón play que esta situado en la parte superior izquierda.