17 consejos para optimizar la velocidad de tu blog en WordPress
Hace pocos meses Google anunció que ha decidido tomar en cuenta la velocidad del sitio en la clasificación de los resultados de búsqueda, en adición a los otros 200 factores que determinan la posición en los resultados de búsqueda. Esta jugada por parte de Google hace que todos nos preocupemos por optimizar al máximo la velocidad de un sitio web. La optimización de la velocidad no solo pone a Google contento, sino que hace que tus lectores se sientan más a gusto con tu sitio, sean más participativos, además ahorrarás ancho de banda y costos de hosting.
Hay diferentes formas de optimizar la velocidad de WordPress, aquí te dejo una guía lo más completa posible para que tu sitio en WordPress quede tan rápido como un rayo.
Antes de empezar a optimizar tu sitio, necesitas saber en que partes de éste tienes que mejorar, cuanto se demora en cargar y cual es el peso total de él. Para hacer esto te recomiendo utilizar herramientas como Pingdom o Firebug (para Firefox) con los plugins PageSpeed o YSlow. Con estas herramientas podrás ver el progreso de los cambios que vayas realizando, o sea, una baja en el tiempo de carga de tu sitio web.
1.- Escoge un Hosting de Calidad
Tal vez esto que estoy diciendo suene muy obvio, pero no esperes que tu sitio corra como un bólido de la fórmula uno si tu sitio esta hospedado en un servidor compartido de mala calidad. A la hora de escoger un buen hosting debes ser muy cuidadoso, pues de eso depende la velocidad de tu sitio y el grado de satisfacción de tus lectores.
Como ya les he dicho en varias ocasiones, este blog esta hospedado en HostGator y no he tenido ningún problema con ellos, lo recomiendo ampliamente. De todas formas aquí te dejo algunos otros proveedores de hosting que recomiendo:
2.- Mantén actualizado WordPress
Estar actualizado con la última versión de WordPress es muy importante. En cada actualización, por lo general, hay muchas mejoras de desempeño. Los desarrolladores de WordPress no liberan nuevas versiones solo por diversión, sino porque con cada actualización WordPress mejora más y más.
3.- Elimina plugins innecesarios y actualiza los demás
Si estás usando más de 15 plugins en tu blog, entonces necesitas revisar si realmente los necesitas a todos. Si no los necesitas, elimínalos. También asegúrate de que los plugins que mantengas, estén actualizados a su última versión.
4.- Optimiza tu Base de Datos
Te sorprenderás de cuanto puede disminuir el tiempo de carga de tu sitio web, tan solo optimizando tu base de datos. Puedes hacerlo manualmente o puedes hacerlo mediante plugins.
Si lo deseas hacerlo de la forma fácil, instala el plugin Optimize DB o WP Optimize. Si deseas hacerlo manualmente debes hacer lo siguiente:

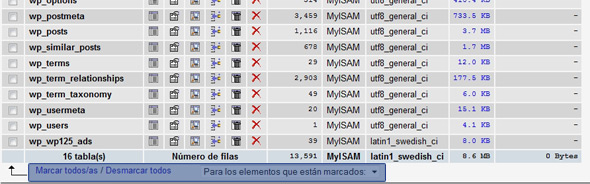
- Debes abrir el administrador de bases de datos PHPMyAdmin.
- Selecciona tu bases de datos.
- Haces clic en “Marcar todos/as” al fondo de la página.
- Elige la opción “Optimizar la tabla” en la lista desplegable que se encuentra al lado.
- Y listo!
5.- Cachea tu Base de Datos
Las consultas a la base de datos se hacen cada vez que una persona visita tu blog. El cache es vital para reducir el número de consultas, así mismo aumentar la velocidad de tu blog. Para minimizar tus consultas a la base de datos de forma fácil deberás instalar el plugin DB Cache Reloaded.
6.- Desactiva y Elimina las Revisiones de Post
Las revisiones de Post se introdujeron desde WordPress 2.6. pero en realidad son útiles cuando un blog es administrado por varios autores y sirve para ver los cambios de un artículo y la fecha de ese cambio o para regresar un artículo a una versión anterior. Sin embargo, esto hará que tu base de datos se llene de revisiones de artículos, lo que la hace más pesada. Si no necesitas esta característica, debes añadir la siguiente línea a la archivo config.php de tu instalación de WordPress:
define('WP_POST_REVISIONS', FALSE);
Si deseas eliminar todas las revisiones de tu base de datos debes ejecutar la siguiente consulta:
DELETE a,b,c FROM wp_posts a LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id) LEFT JOIN wp_postmeta c ON (a.ID = c.post_id) WHERE a.post_type = 'revision';
7.- Deshabilita el Hotlinking
El hotlinking, también conocido como robo de ancho de banda, es cuando alguien copia y pega la URL de tu imágen, poniendo tus imágenes en su propio sitio, lo que hace que la carga de tu servidor suba bastante.
Hay varias formas de evitar esto poniendo lo siguiente en el archivo .htaccess, que se encuentra en la carpeta raíz de tu servidor, así:
#deshabilitar el hotlinking de la imágenes
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?trazos-web.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feeds2.feedburner.com/TrazosWeb [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
Puedes habilitar tu feed, pues de otra manera tus lectores del feed no verán ninguna imágen.
8.- Utiliza un Plugin de Cache de WordPress
Utilizar un plugin de cache como WP Super Cache o W3 Total Cache hace que se guarde una copia en html de tu blog y que esta copia sea la que se le muestre a tus lectores. Esto incrementa enormemente la velocidad de carga de tu sitio web.
9.- Optimiza tus Imágenes
Si editas tus imágenes con Photoshop, utiliza siempre la opción “Guardar par Web y dispositivos”, o utiliza algunas de las herramientas para optimizar tus imágenes que te presento a continuación:
Herramientas en línea:
Herramientas de escritorio:
10.- Comprime tu contenido
Estos se hace mediante el archivo .htaccess de tu carpeta raíz y permite comprimir la mayoría de los archivos de tu blog (css, javascript, php, html y xhtml). Hay dos maneras de hacerlo dependiendo de la versión de Apache que tengas instalado tu blog, si la versión de Apache es menor de 2.x, se hace mediante mod_gzip, así:
<ifmodule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifmodule>
Si La versión de Apache de tu servidor es la 2.x, puedes utilizar la función mod_deflate, así:
<IfModule mod_deflate.c> <FilesMatch "\.(css|js|x?html?|php)$"> SetOutputFilter DEFLATE </FilesMatch> </IfModule>
11.- Añade caché a todo tu contenido estático
Añadir Cabeceras de Expiración (Expire Headers) y Cabeceras de Control de Caché (Cache-Control Headers) hará que se realicen menos peticiones HTTP lo que disminuirá el tiempo de carga de tu sitio web. Las Cabeceras de Expiración son generalmente usadas con las imágenes, pero pueden ser utilizadas con hojas de estilos, scripts, componentes de flash, etc.
Aquí te dejo un ejemplo de lo que deberías poner en tu archivo .htaccess para implementar estas cabeceras:
# EMPIEZA Cabeceras de Expiración <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType text/html "access plus 600 seconds" ExpiresByType application/xhtml+xml "access plus 600 seconds" </IfModule> # FIN Cabeceras de Expiración #EMPIEZA Cabeceras Cache-Control <IfModule mod_headers.c> Header unset ETag FileETag None <FilesMatch "\.(ico|jpe?g|png|gif|swf)$"> Header set Cache-Control "max-age=2592000, public" </FilesMatch> <FilesMatch "\.(css)$"> Header set Cache-Control "max-age=604800, public" </FilesMatch> <FilesMatch "\.(js)$"> Header set Cache-Control "max-age=216000, private" </FilesMatch> <FilesMatch "\.(x?html?|php)$"> Header set Cache-Control "max-age=600, private, must-revalidate" </FilesMatch> </IfModule> # FIN Cabeceras Cache-Control
12.- Optimiza tus archivos CSS y JavaScript
Los archivos CSS y JavaScript pueden ser optimizados para reducir el tamaño de estos. Por ejemplo, las líneas en blanco y clases CSS sin usar deben ser eliminadas. Al optimizar estos archivos, puedes reducir efectivamente el ancho de banda del servidor y ahorrar espacio en el disco duro. Para comprimir el CSS hay varias herramientas:
- WP CSS: Es un plugin para WordPress que comprime los archivos CSS de tu blog.
- Mediante CSSOptimizer.
- CSS Compressor
- Clean CSS
Para ayudarte a optimizar tu archivos JavaScript existen las siguiente herramientas:
13.- Mueve las llamadas a archivos JavaScript al fondo
Un servidor solo puede cargar un cierto límite de ítems al mismo tiempo. Si estás usando muchos JavaScript en tu sitio de WordPress, entonces tendrás que comprimirlos. Luego de comprimir los scripts, deberás moverlos al fondo de la plantilla de tu blog, por lo general antes de la etiqueta </body>, para que el contenido (imágenes, css, etc) sea cargado primero.
Algo así:
.... <script type="text/javascript" src="algunScript.js"></script> <script type="text/javascript" src="otroScript.js"></script> </body>
14.- Utiliza el API de bibliotecas AJAX de Google
El API de bibliotecas AJAX es un intento por hacer más rápidas las aplicaciones web para los desarrolladores de manera simple, convirtiendo una red de distribución de contenido en una arquitectura de carga para las librerías de JavaScript más populares, incluyendo:
Para implementarlo en tu sitio puedes usar la API de Google:
<script type="text/javascript" src="http://www.google.com/jsapi"></script> <script type="text/javascript">google.load("jquery", "1.3.2");</script>
O enlazar el código fuente directamente en la plantilla de tu blog:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
15.- Reduce el uso de scripts externos
Cuando tu blog carga lentamente, deberías pensar seriamente en quitar widgets como el de Fans en Facebook o Últimas actualizaciones en Twitter o botones como los de Tweetmeme, pues estás haciendo que la carga de tu sitio dependa de otros sitios. Por ejemplo, si estás usando el botón retweet y Tweetmeme está caído, tu blog no cargará correctamente. Trata de evitar estos plugins o widgets lo más que puedas.
16.- Utiliza CSS Sprites
Los Sprites CSS son múltiples imágenes combinadas en una sola gran imágen. Luego mediante CSS puedes ‘recortar‘ o seleccionar el pedazo de imágen que deseas usar en determinada clase, en vez de tener múltiples imágenes utilizadas múltiples veces. Esto es bueno pues requiere menos peticiones al servidor.
Aquí te dejo algunos artículos para que aprendas más sobre los CSS Sprites:
- The Mystery Of CSS Sprites: Techniques, Tools And Tutorials
- Tutorial básico sobre CSS Sprite
- Optimizando tu Website con CSS Sprites, caso práctico
- CSS Sprites, disminuyendo las peticiones de nuestra web
- An Introduction To CSS Sprites
- CSS Sprites: What They Are, Why They’re Cool, and How To Use Them
17.- Guarda tus imágenes en otro servidor
Cuando tienes un sitio popular, este tiende a usar gran cantidad de ancho de banda. Para reducir el uso de ancho de banda y hacer que tu sitio cargue mucho más rápido, la solución más popular es guardar las imágenes u otros archivos en otro servidor.
Muchos servicios permiten subir tus imágenes en sus servidores, pero aquí te dejo los dos más populares:
Amazon S3 : Servicio premium, cuesta 15 centavos de dólar por cada GB de almacenamiento y 20 centavos por GB de ancho de banda
Flickr : Provee una cuenta gratuita limitada a 100MB subidos por mes o una cuenta premium por 25 dólares al año.
Conclusión
Todos estos consejos te ayudarán a que tu blog en WordPress funcione de una forma mucho más rápida.
¿Qué otros consejos conoces para mejorar la velocidad de carga de un blog?
Hola gracias por el post soy nuevo blogeando y mi sitio esta aumentando rapidamente de audiencia lo diseñe en wordpress y quiero disminuir al maximo el tiempo de carga porque estoy utilizando un host gratuito, eso de la base de datos no lo conocia pero si me lo habia imaginado que Wp por fabrica trae un monton de carpetas y algunas vacias solo ocupan espacio innecesario que puede realentizar el tiempo de carga.